ux case study
Streetsmarts
Connecting Muralists with Property owners mobile app design
Asana
Figma
Figjam
ChatGpt
Midjourney
Adobe SuiteTools
time
Winter 2023
2 Week Sprint Deliverable
Mobile app designUX Design Interface Designteam
Anna Hitchon
Dainna Hank
Lia JaneiroRole
problem
Muralists need a streamlined way to find and communicate with trusted clients who align with their values. They need to showcase their work while setting and managing their payments because the process can be inconsistent and stressful.solution
StreetSmarts is an app that provides Muralists with a robust profile creation flow. The artists profile then itself becomes streamlined way to find and communicate with trusted clients who align with their values. It helps them showcase their work while setting and managing their payments to make the process consistent and provide ease. what is streetsmarts?
StreetSmARTS, a collaboration of the San Francisco Arts Commission and Public Works, connects muralists with private property owners. Property owners, instead of dealing with graffiti removal or fines, can opt into the program. StreetSmARTS aims to include a broader property owner audience and provide wider access to its artists, deter vandalism, and beautify neighborhoodsStreetsmarts currently lacks an online platform, presenting an opportunity for growth. After 13 interviews with mural artists and freelance artists, we synthesized data into trends and discovered that Artists struggle with:insights
-
"Instagram used to be a lot easier. It’s all about the Reels now, which are time consuming to make"
INSIGHT 1
Social media promotion, mainly Instagram, it's crucial but unreliable as content often gets hidden due to unfavorable algorithms, and the pressure to create time-consuming reels-
"It's impossible to communicate visual stuff through messages"
Communication between artists and clients is inconsistent, ranging from texts to face-to-face, causing stress for artists to track info across various platforms.INSIGHT 2
-
"Creating contracts immediately after initial talks which is what clients expect are tough because projects vary"
INSIGHT 3
Setting pay rates and facing extreme payment variance, from cash to installment payments to complex legal contracts. Leading to challenges in sustaining a livelihood without a second job.-
"I prefer to do work that’s part of my expertise & style"
INSIGHT 4
Working with clients that are not aligned with their unique styleAfter synthesizing interview insights and examining the problem, we conducted an analysis on the key features of the following companies:Competitive & Comparative analysis
Competitors
Profile page
Artist's custom contracts
Making clients agree to the artist's handmade terms
Profile page
Client-to-artist connection
Sign-up process which emphasizes autonomy for new artists
Profile customization
Custom portfolio capabilities
Inclusion of tags and location crucial for street art
Comparators
In app job postings
Messaging system
Networking based on job search
Payment customization
Addressing the challenge of freelancer payment variations within profile pages
Ideation:
We crafted a user flow to seamlessly integrate all the key elements outlined above in the solution statement.Scenario:
Muralist hears about the StreetSmARTS app from a friend and decides to download it at work. When she gets home later that night, she opens the app to complete her profile.handsketches:
User flow led us into Design Studio, we sketched multiple user interface ideas in 15-minute sessions, followed brainstorming rounds. We repeated this process allowing for iterative refinement.Which brought us to our Prototyping phase....
We refined each phase following three usability tests at every stage. High FidelityMid Fidelity1) Renamed "Photo Gallery" to "Portfolio" so client can clearly understand it’s the artist's work.
2) Moved position of "back" button to top left "Next” & “Skip" to bottom center to make intuitive for users.
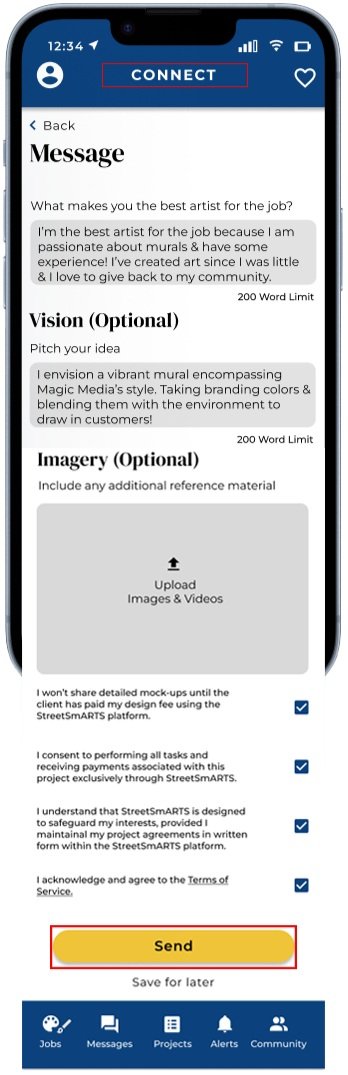
Mid FidelityHigh Fidelity3) Renamed "Artist Proposal" to "Connect" so it does not feel daunting for the user to connect with the client.
4) Reduced items in the screen so details can be set in contract after the initial communications.
5) Renamed "submit Proposal" to "send".
Hi Fidelity Branding
We put together a component library deciding on the brand colors other aspects including typography,buttons & iconography making sure it is visually appealing yet accesible.Final Results...
The high fidelity prototype provides muralists with a resource to create robust profiles a streamlined way to find and communicate with trusted clients who align with their values. Help them showcase their work while setting and managing their paymentsNext steps in the below order of priority...
Building out the the property owners profile creation flowStreamlined messaging systemIn-app video chatRobust mapping functionality for locations of MuralsBuild a community section to help artists connect with their peers to share their experiences